ワードでポスターを作ろう / 事例 コンサート編

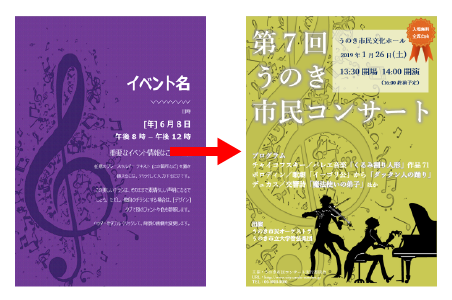
今回は『 コンサート 』をテーマに、ワードを使ったポスターの作り方をご紹介します。
ワードはA4サイズの書類作成によく使われるイメージですが、大判ポスター用のデザインにも活用することができます。
デザインというと一見難しそうですが、ワードの便利な機能を使って工夫すれば、初めてでも素敵な仕上がりになりますよ!
☆ブログ内関連 ポスター作るならワード?パワーポイント?エクセル?
☆ブログ内関連 学会ポスター印刷の原稿作成では PowerPoint が主流です。
学会発表の方はこちらを → 学会ポスター作成のヒント
目 次
作成準備
ワードを立ち上げる前に、まず告知したい内容を整理します。
・ポスターの製作サイズ:A1サイズ(594×841mm)
・タイトル(コンサート名)
・開催日時、場所
・プログラム
・出演
・主催
・備考(入場無料・全席自由)
テンプレートを探してみる
新規で「白紙の文書」から作成することもできますが、良いデザインが浮かばないと悩んでしまいますよね。
そんな時には「テンプレート」がお勧めです!
テンプレートがあれば簡単に手早く原稿を作成できますし、気に入ったものがなくてもデザインのヒントになることもあるので、まずは検索してみましょう。
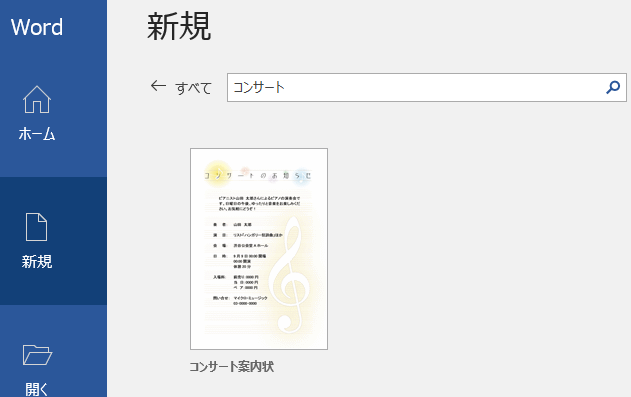
Word の[新規] から、[オンライン テンプレートの検索] フィールドに「コンサート」と入力して Enter キーを押します。

すると、ここでは1件しかヒットしませんでした。
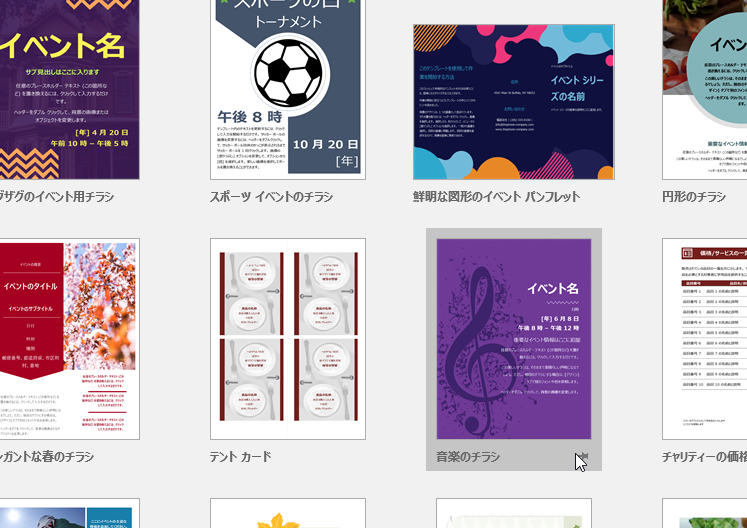
もっと探すために、「イベント」とキーワードを変えて検索してみます。

今度はたくさんヒットしたので、この中から「音楽のチラシ」を選んでみます。
※「作成」をクリックすると、テンプレートがダウンロードされて開きます。

開かれた画面では、背景が薄く表示されています。
※後でご説明しますが、これはWord の「ヘッダーとフッター」という機能によるもので問題ありません。
ページ設定を確認する
まずテンプレートがどんな大きさで作成されているのか、レイアウト > サイズ から確認しましょう。

このテンプレートは、A4サイズ(210×297mm) ということがわかりました。
作成したいポスターのA1サイズ(594×841mm)より小さいですが、縦横比率(幅:高さ)は同じであるため、約283%で拡大印刷すればOKです!
今回このデータはA4のままで進めます。
※ ご自身でプリンターで印刷するのではなく、印刷所に印刷を依頼する場合は、上下左右に各~mmの塗り足しを求められることがありますので、必ず印刷所のサイトでご確認ください。塗り足しとは、断裁用に仕上がりサイズの外に付ける余白のことです。
オプション設定を確認する
Wordでは、画像を挿入する前に注意すべき点があります。
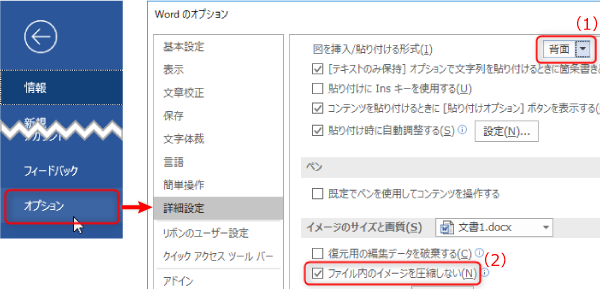
(1)初期設定の「行内」形式では画像を自由な位置に配置できないため、「背面」に変更しておきます。
→ファイル > オプション > 詳細設定 内の「図を挿入/貼り付ける形式」
(2)自動圧縮設定を変更しておくと、画像の劣化を防ぐことができます。
→ファイル > オプション > 詳細設定 内の「ファイル内のイメージを圧縮しない」にチェック
(バージョン2010以降 ※この設定により、データが重くなる可能性があります。)

不要なパーツを取り除く
さて、今回のテンプレートは「背景画像」と「表」で構成されています。
イベント名や日時は「表」の中に入力できますが、今回はより扱いやすい「テキストボックス」で文字入力をしていくため、この「表」は削除しておきます。
背景画像を編集する(ヘッダーとフッター)
簡単にご説明すると、「ヘッダー」はページの上端、「フッター」は下端の部分です。
書類作成で複数ページある場合など、この部分に見出しやページ番号を挿入できる機能ですが、このテンプレートのように背景として全面に画像を置くことも出来ます。
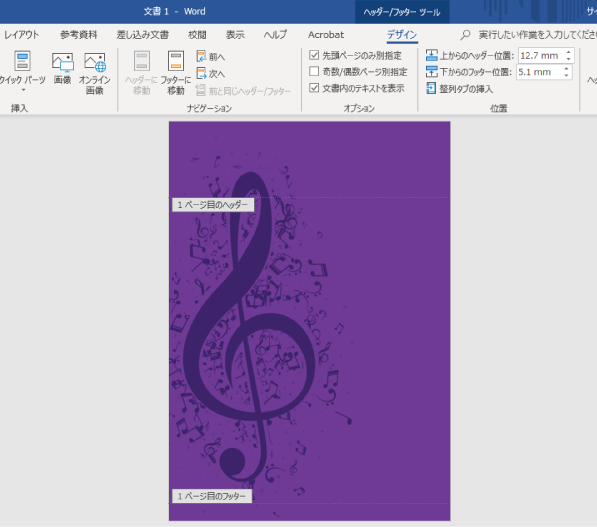
Wordの通常の操作画面では「ヘッダーとフッター」領域の文字や画像は編集できず、色も薄く表示されています。(印刷すると本来の色になります。)
編集するには画面の表示を切り替える必要があるため、
ヘッダー(またはフッター)にあたる部分をダブルクリックするか、
挿入 > ヘッダー(または フッター) > ヘッダーの編集(または フッターの編集)を選択します。

これで表示が切り替わり、画像も本来の色で表示されました。

今回はこのテンプレートの背景画像を使ってポスターを作成していきますが、少し加工して雰囲気を変えてみましょう。
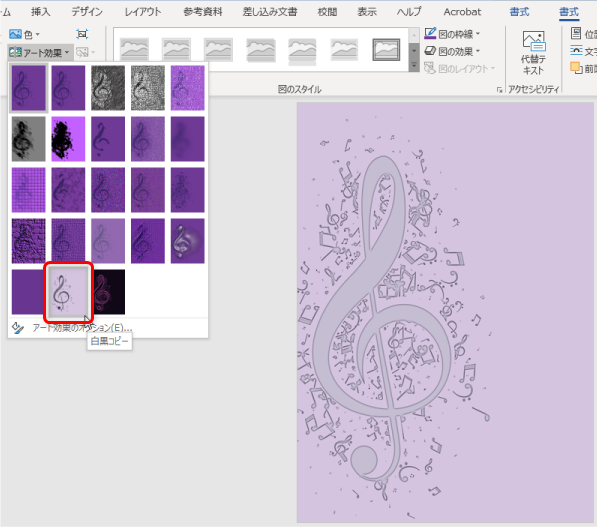
画像をクリックして、書式 > アート効果 から「白黒コピー」を選択してみます。

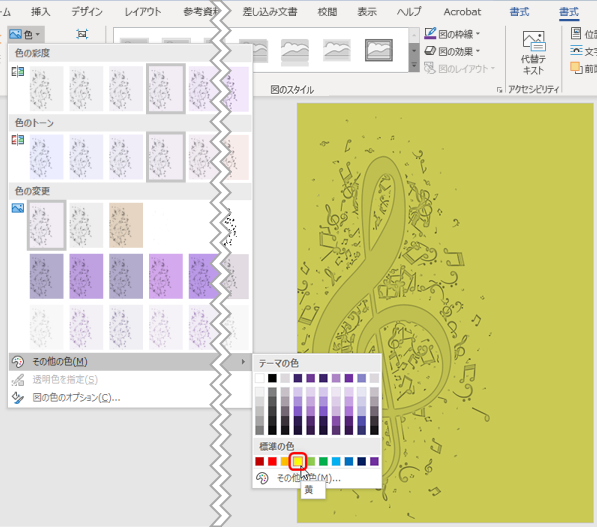
次に色の変更です。
画像を選択した状態で、書式 > 色 > その他の色 から「黄」を選択してみます。

ヘッダーとフッターから画像を取り出す
画像は加工できましたが、このまま通常の操作画面に戻る(ヘッダーとフッターを閉じる)と、また薄く表示されます。
事務的な書類であればあまり問題ありませんが、今回のようなデザイン作成では色味が確認できないと不便なため、画像を取り出して移動させてみます。
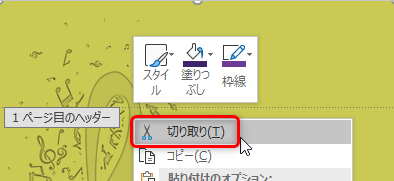
まず画像を選択して、右クリックから「切り取り」ます。

画像が切り取られて無くなった状態で、
デザイン > ヘッダーとフッターを閉じる を選択します。

通常の操作画面に戻ったので、画像をここに「貼り付け」ます。
これで画像は薄くならずに表示できています。

画像のサイズと位置を調整する
画像は自動的にヘッダーの下に置かれたため、サイズと位置を調整します。
まず、画像を選択した状態で角のサイズ変更ハンドル(白い丸)をドラッグし、拡大します。
※ページからはみ出すとハンドルは隠れますが、書式 > サイズ から数値で調整することも可能です。

次に、画像を配置したい場所までドラッグして移動させます。

これでレイアウトができました!
画像の解像度を確認する
背景が決まったところで、この画像の「解像度」が足りているかを確認しましょう。
解像度というと難しそうですが、要は「画像のきめ細かさ」のことであり、これが不足するとぼやけ・がたつきが出たりと、画質が粗くなってしまいます。
☆本サイト内関連ページ 画像解像度について
ここでご紹介するのは、原稿データを仕上がりサイズまで拡大して確認する簡易的な方法です。
先に「ページ設定を確認する」でご説明した通り、今回はA4のテンプレートを「約283%で拡大印刷」してA1にします。
そのため、Wordの画面でも同じように「拡大表示」すれば、A1での仕上がりイメージとなります。
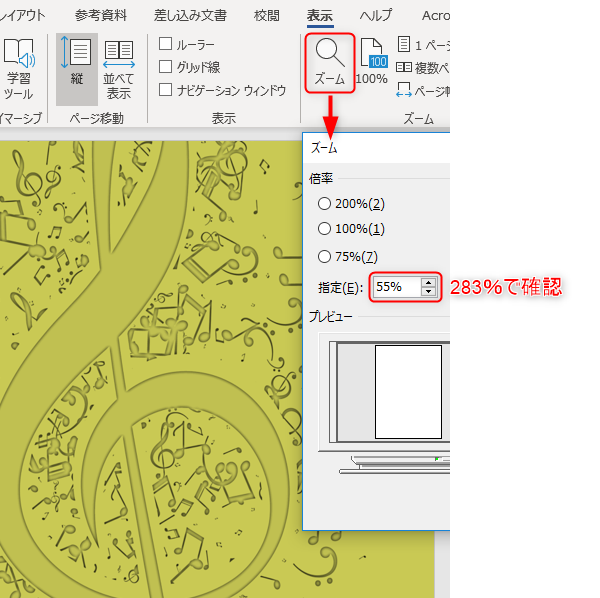
まず 表示 > ズーム から現在の倍率が分かるので、これをA1への倍率(283%)に変更します。

※Office系アプリ(Word、PowerPointなど)の場合、解像度が低い画像はがたつきを軽減して(ぼかして)表示されるので、くっきりと見えるかチェックしましょう!
※仕上がりがA0サイズ(841mm×1189mm)の場合の画像のチェックであれば、A4→A0サイズは400%拡大なので、ワードの画面表示を400%まで拡大表示して見え方をチェックします。
※ポスターの場合、ぎりぎりまで近づいて見るよりも少し離れたところから見ることが多いので、モニターで原寸大まで拡大してチェックするときも、モニターから少し離れて見て確認することも大事です。
テキストボックスを挿入する
まずポスターのタイトルを入力します。
挿入 > テキストボックス > 横書きテキストボックスの描画 を選択するとマウスポインタが+の形になるので、文字を挿入したい場所までドラッグしてテキストボックスを描画します。
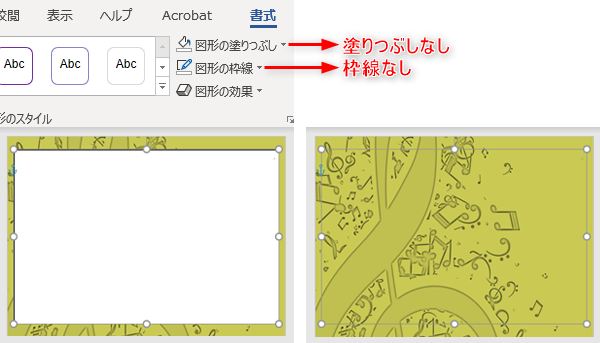
※テキストボックスは初期設定(白い塗りと黒い枠線)になっているため、今回は
書式 > 図形の塗りつぶし から「塗りつぶしなし」、
書式 > 図形の枠線 から「枠線なし」に変更します。

文字を入力する
透明になったテキストボックスに、コンサートのタイトルを入力します。
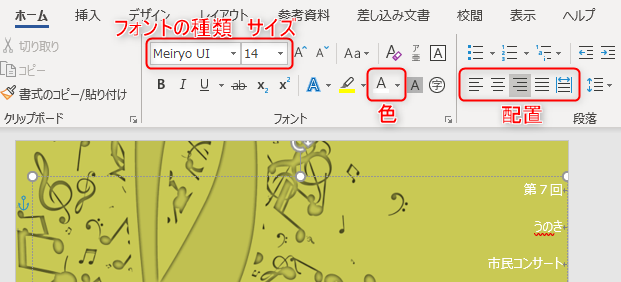
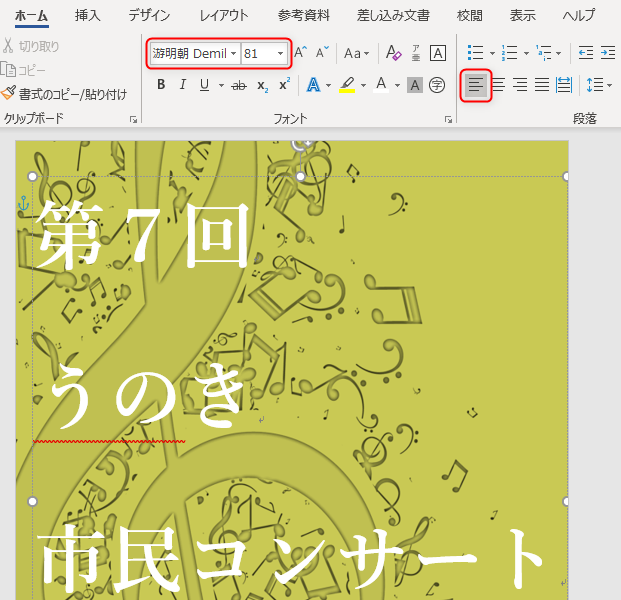
※入力直後の文字は規定のフォントやサイズになっていますが、[ホーム] タブのメニューから変更できます。
今回は文字の色はそのままにして、フォントとサイズ、配置を(右揃えから左揃えに)変更します。

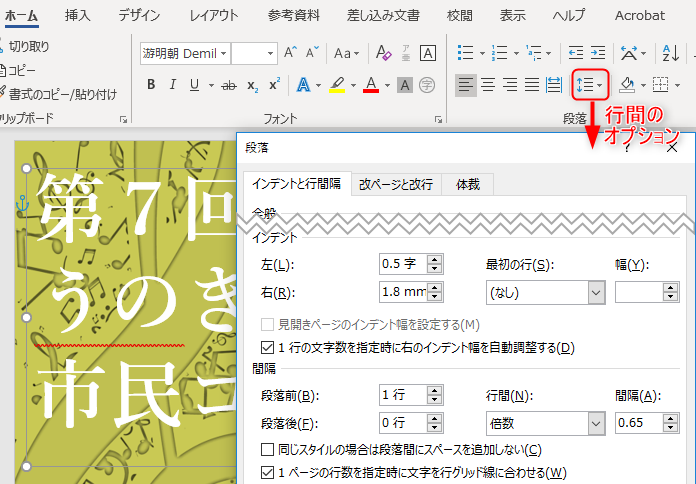
文字を大きくすると行間も広がってしまいますが、
ホーム > 段落 > 行と段落の間隔 > 行間のオプション から調整できます。

これでタイトルの文字を調整できたので、新たにテキストボックスを挿入し、その他の文字を入力・レイアウトしていきます。

これで今回の文字入力は完了です!
※文字の中に赤い波線が表示される部分はWordのエディター(スペル、文法、文章の問題のチェック)機能によるものです。
波線は印刷はされないため、入力が正しい場合はそのままにしておいてOKですが、表示を消したい場合は 校閲 > チェック実行 から「無視」を選択します。

文字に特殊効果を加える
入力した文字に効果を加えて、ポスターとして映えるようデザインしてみましょう。
「影」「反射」などのツールがありますが、今回は「光彩」をご紹介します。
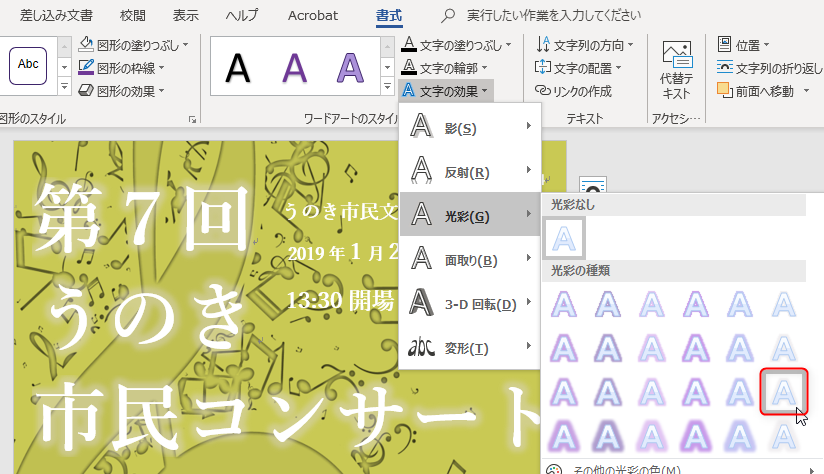
まず強調したいタイトルの部分を選択して
書式 > 文字の効果 > 光彩 からタイプを選択します。

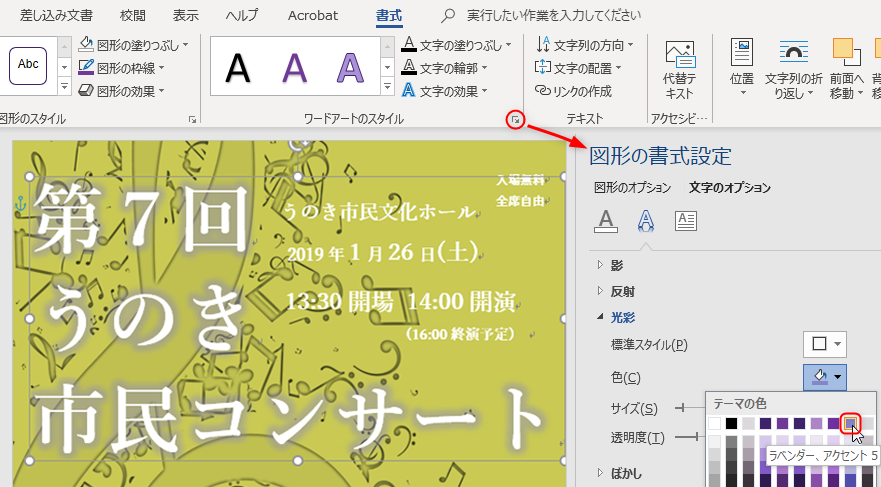
文字が淡く光るような状態になりましたが、書式設定メニューから光彩の色を変えてみます。

これでタイトルがより目立つようになりました!
(色はラベンダーを選択していますが、背景色の影響でグレーに見えています。)
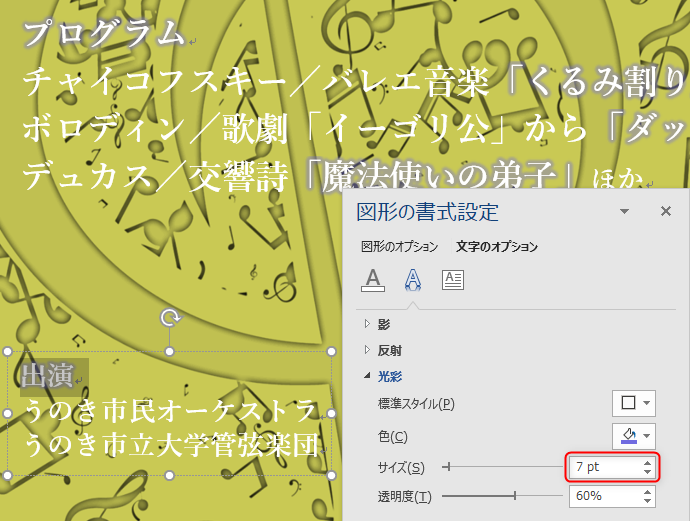
同じ色で他の部分にも光彩を足していきます。
(光彩のサイズも書式設定から変更できます。)
文字に輪郭線を付ける
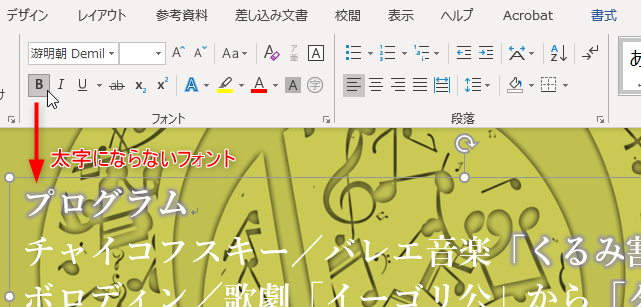
今回メインで使用している「游明朝 Demibold」フォントでは、通常の太字設定(B)は反映されません。

このような時は「輪郭線」を付けることで文字を太くできます。
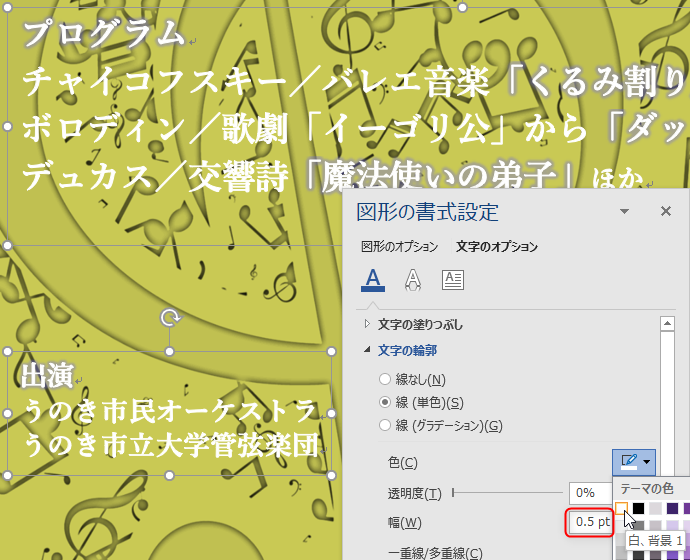
「プログラム」「出演」のテキストボックスを選択し、
書式設定メニューの 文字の輪郭 から 線(単色)を選択し、白色・幅0.5ptに設定します。

これで太字になり、離れても読みやすくなりました!
テキストボックスを透過する
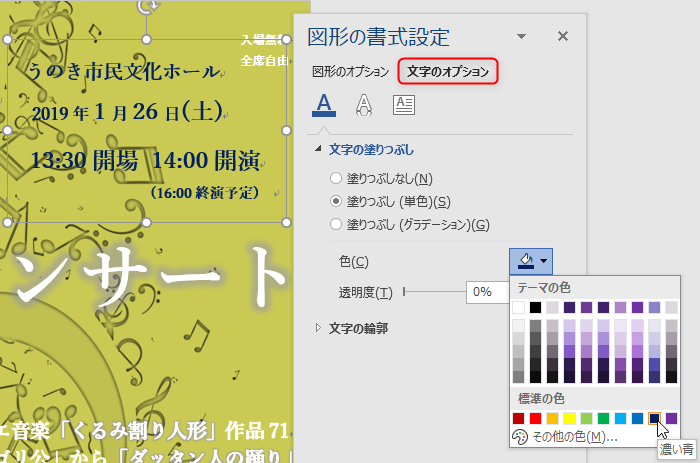
ここまではすべて白文字・背景なし(透明)のテキストボックスでしたが、右上の「場所・日時」部分だけ変化をつけてみます。
まずテキストボックスを選択し、書式設定(文字のオプション)で文字色を「白」から「濃い青」に変更します。

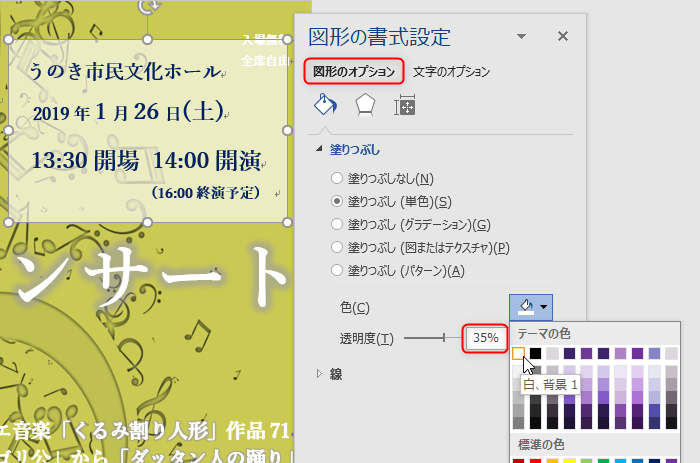
次に書式設定(図形のオプション)で塗りつぶし(単色)を選択し、「白」「透明度35%」に変更します。

いかがでしょうか。
文字色によって情報がまとまり、背景を透過したことでデザインに溶け込みました。

画像を追加する
インターネット上には、イラストや写真などの画像素材を無料または有料でダウンロードできるサイトがたくさんあります。
今回は「pixabay」から「コンサート」「リボン」のイラストをダウンロードしたので、この2点を使用してデザインを仕上げていきます。

※素材提供サイトにより利用可能な範囲は異なります。必ず各サイトの利用規約をご確認の上でご使用ください。(尚、今回のイラスト素材はワードでの操作方法を説明するための素材として使用しています。)
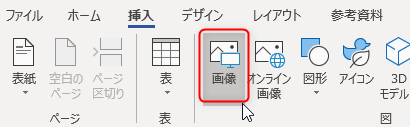
では、挿入 > 画像 から画像を参照・選択して[挿入] をクリックします。

今回はどちらの画像も大きいためページいっぱいに挿入されましたが、サイズを調整してレイアウトしていきます。

※画像サイズが決まったところで、背景の時と同じく「拡大表示」で解像度を確認しておきましょう。
画像と文字の重なりを変更する
リボンの画像がテキストボックスの後ろに隠れていますが、これは重ね順の問題であり、
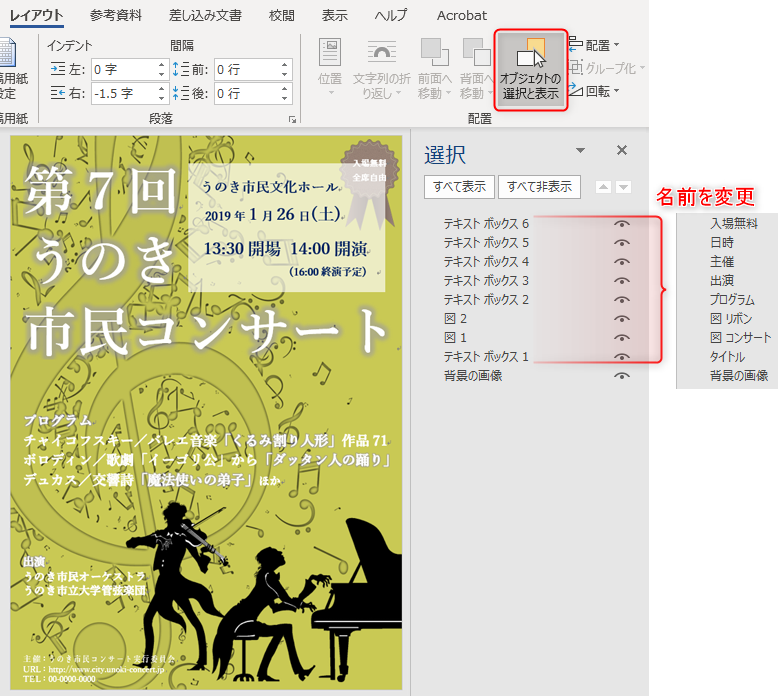
レイアウト > オブジェクトの選択と表示 から確認できます。
※「テキストボックス」「図」で番号表示されていますが、クリックして手入力で名前を変更しておくとわかりやすくなります。

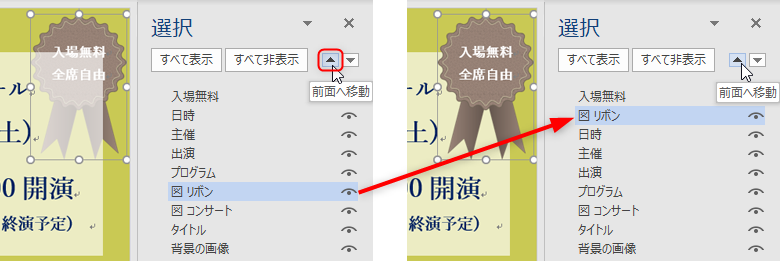
今回はリボンを「日時」と「入場無料」の間に置きたいので「前面へ移動」していきます。

これで文字と画像のレイアウトはOKです!
画像を加工して仕上げる
このままではリボンが少し地味なので、色味を調整してみましょう。
まず、書式 > 色 から「彩度400%」を選択します。

更に、 書式 > 修整 から「コントラスト+40」を選択します。

かなり鮮やかになり、白い文字も見やすくなりましたね。
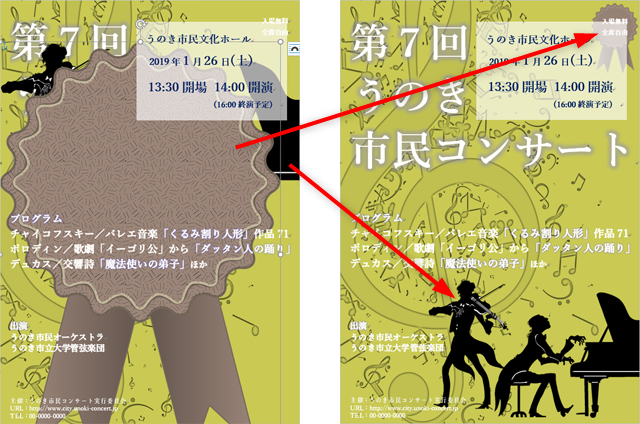
これでポスターの完成です!

いかがでしょうか?
ワードのテンプレートと、ネットから自由に使える素材をダウンロードしてポスターを作ってみました。
是非みなさんもワードで様々な印刷物の原稿作成にチャレンジしてみてください!
追記 印刷所への入稿について(PDFで保存)

完成したワード原稿からのポスター印刷を印刷所に依頼する場合、
印刷所によってはPDFで保存したものしか受け付けてくれない場合があります。
その時は下記の手順でPDFに保存してください。
※ちなみに当社サイビッグネットでは、原則*Word原稿(.docx)のままご入稿いただけます。 (*特別なフォントをご使用などの場合にはPDFもご入稿いただくことがあります)
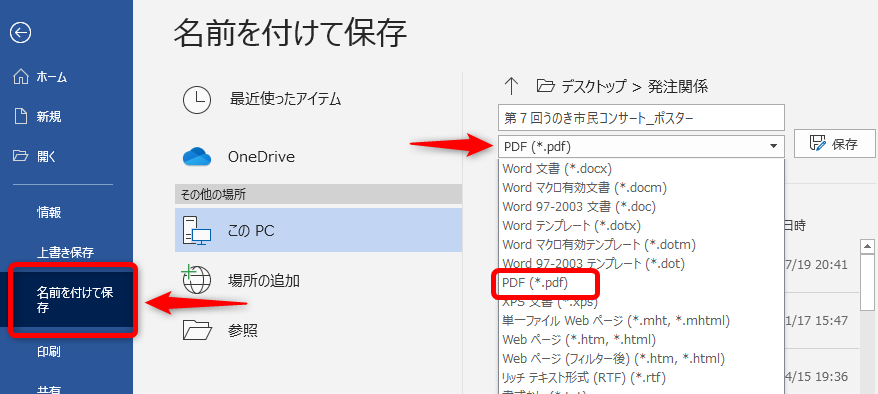
メニュー>ファイル>名前を付けて保存>ファイルの種類:PDF
(印刷所によってはPDF保存時のオプション設定が必要な場合もあります。)