展示パネル制作に挑戦!|パワーポイントで展示会パネルを作成

展示会パネルは、社内から大きなイベント会場まで様々な場所で、また説明会や展示会をはじめ各種のイベント用途に大変よくご利用いただく商品ですが、この展示会パネルの原稿はどのアプリケーションソフトで作成するのが良いでしょうか?
普段からデザイン業務をおこなっている方であれば、Adobe Illustrator 等で作成されると思いますが、非デザイナーの一般の方が展示会パネルの原稿を作成される場合、一番のおすすめは PowerPoint(パワーポイント) です。
パワーポイントは学校や会社で使った経験がある人も多く、初めて使用する方でも少し練習すれば使えるようになります。またWord(ワード)に比べてもレイアウトの自由度が格段に高く、イラストレータやフォトショップよりも操作がとても簡単です。
ここでは、架空の「会計ソフト」の商品紹介パネルを例に、パワーポイントを使った展示会パネル用の原稿データ作成方法をご紹介いたします。
目 次
作成準備
パワーポイントを開く前に、内容を整理して必要なデータ(文章や画像等)を集めます。
・パネルの製作サイズ:A1サイズ(594×841mm)
・タイトル(商品名)
・メインビジュアル
・商品の特徴
・キャンペーン告知
・会社ロゴ・社名
ポイントはページ設定
パワーポイントのスライドは、モニターやスクリーンに映しやすいよう、
初期設定では横長の画面サイズになっています。
そのため、印刷用にデータ作成をする場合は、スライドのサイズを
印刷したいサイズに変更する必要があります。
今回は、展示パネルに多い、縦長のA1サイズ(59.4×84.1cm)で作成します。
スライドを新規作成する
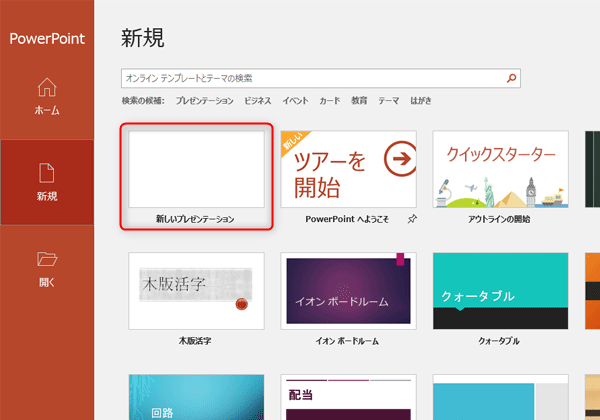
PowerPointを起動すると、まず「新規」で作成するスライドの選択画面になります。
※背景などが設定されているテンプレートも使用できますが、
ここでは基本の「新しいプレゼンテーション」を選択します。

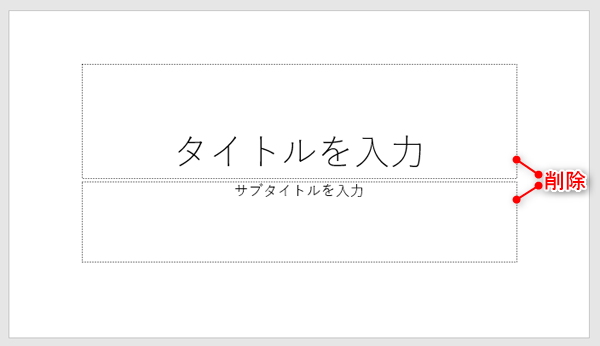
すると、このように横長のスライドが表示されます。
※バージョン2010までは、起動後すぐにこのスライドが表示されます。

※最初に配置されている中央のテキストボックスは、グループ化できない等の不便さがあるため、ここでは全て削除します。
スライドサイズを印刷サイズに変更する
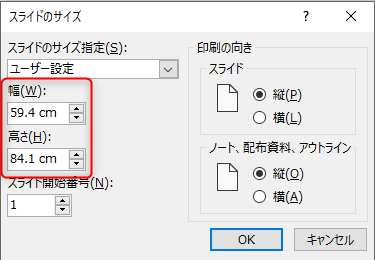
次に、[デザイン] > [スライドのサイズ] > [ユーザー設定のスライドのサイズ] を開き、スライドのサイズ の 幅・高さのボックスに、A1サイズの数値(幅59.4cm×高さ84.1cm)を入力します。

※バージョン2013以降の場合、スライドのサイズを変更し「OK」を押すと、「最大化」か「サイズに合わせて調整」かの選択ダイアログが出てきますが、ここでは原稿がまだ白紙のためどちらを選んでも大丈夫です。ただし、もし文字や図を配置した後でスライドサイズ を変更する場合は、どちらか適切な方を選択してください。
※スライドサイズ設定済みのテンプレートがご利用いただけます。
フレーム付きパネルを作成する時の注意点
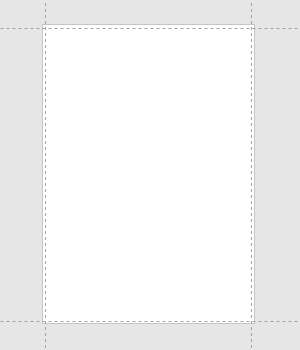
フレーム付きパネルの場合、パネルの周囲はフレームに隠れます。
文字や図形は周囲ぎりぎりに置かないよう注意しましょう。

ガイドを使う
フレームに隠れる境界線にガイドを置いて目安にしましょう。
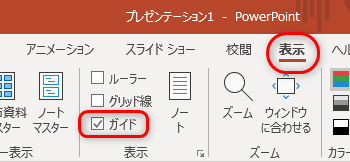
[表示] > [ガイド] にチェックを入れ、スライドの中にガイドを表示します。

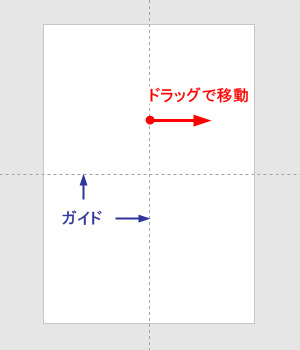
すると、ガイド線が縦横1本ずつ中央に表示されます。
ガイドはドラッグで移動ができます。また「Ctrl」+ドラッグすることで追加でき、
不要なガイドはスライドの外側へドラッグすると消去できます。

このガイドをフレームに隠れる境界の位置まで移動します。
どの程度フレームに隠れるかは使用するフレームにより異なるため、事前に確認しておきましょう。
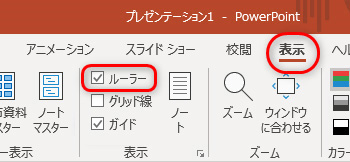
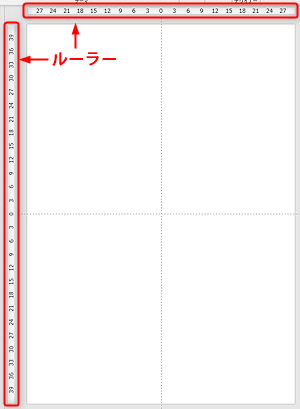
[表示] > [ルーラー] にチェックを入れると、スライド画面の上と左に定規(目盛り)が表示されます。


目盛りは縦横ともスライドの中心が「0」になっているので、これを目安に位置合わせをおこなうと便利です。

※ 展示会で多いとされる一般的なアルミフレーム(周囲約7mmがフレームに隠れる)用のガイドが設定されているテンプレートはこちらからダウンロードいただけます。
文字を入れる
文字を入力するには、テキストボックスを作成する必要があります。
テキストボックスを作成して文字を入力する
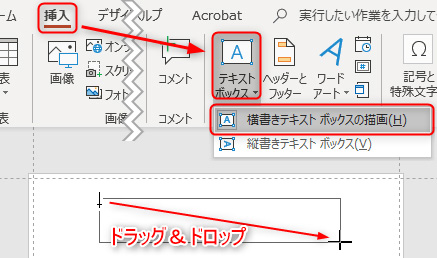
[挿入] > [テキストボックス] > [横書きテキストボックスの描画] の順にクリックします。
マウスポインタが+の形になるので、文字を入力したい場所にドラッグ&ドロップして、
空(カラ)のテキストボックスを作成します。

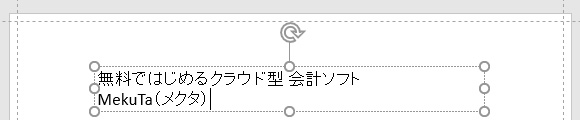
テキストボックスの内側左上に、文字の入力位置を示すカーソルが点滅するので
そのままテキスト入力します。タイトルの文字を入れてみましょう。

文字のフォント・サイズを変更する
入力直後の文字は、規定のフォント、フォントサイズになっていますが、
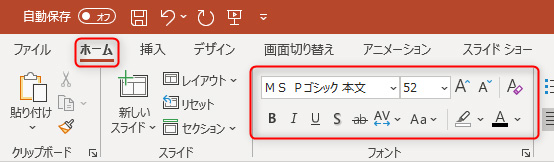
文字のフォントやサイズ、色などは [ホーム] > [フォント] で簡単に変更ができます。

テキストボックスを選択(ボックスの枠をクリック)した状態で変更をおこなうと、
ボックス内の全ての文字を一度に変更できますが、
ここでは、まず文中の「MekuTa」のみ、フォントを「小塚ゴシック Pro H」、
サイズを「170pt」に変更してみましょう。
テキストボックス内の文字「MekuTa」の部分をドラッグして選択します。

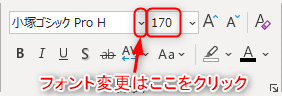
その状態でフォント名の右はじにある下向き記号をクリックすると出てくるフォント一覧から【小塚ゴシック Pro H】を選び、次にフォントサイズ欄をクリックして【170】と数値入力して「Enter」を押します。


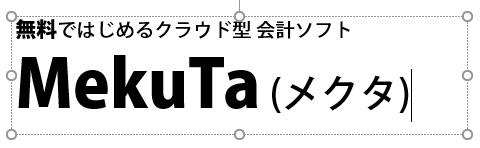
変更できました! 他の文字も同じ要領で変更します。

図形を入れる
タイトルの背景に、紺色の四角形を配置したいと思います。
テキストボックス自体に色を設定して同じような効果を得ることもできますが、
別々に作ったほうが後々の配置が楽なので、ここでは図形で作ります。
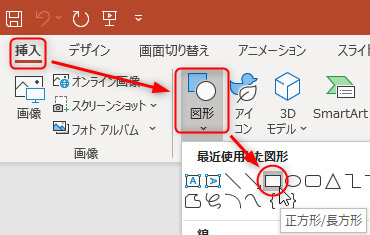
図形を挿入する
[挿入] > [図形] > [正方形/長方形]アイコンの順にクリックします。
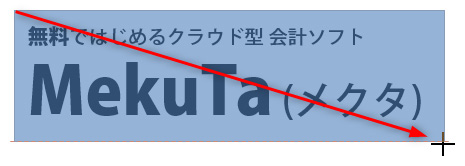
マウスポインタが+の形になるので、タイトル文字の左上辺りから右下へ、
文字が全部隠れるぐらいの大きさにドラッグ&ドロップして長方形を描画します。



図形の色を変更する
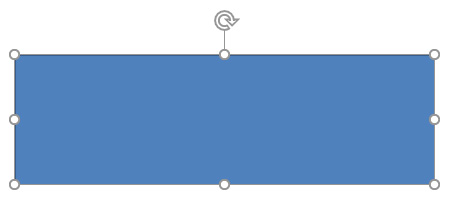
描画した直後の図形は初期設定の色(テーマ)になっているので、
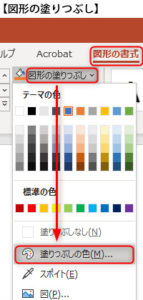
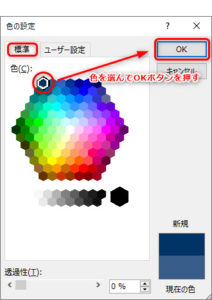
[図形の書式] > [図形の塗りつぶし] をクリックし、図形の内側の色を選択。
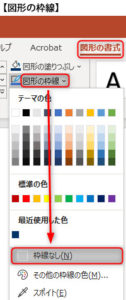
続いて同じく [図形の書式] タブの [図形の枠線] をクリックし、
枠線の色(ここでは「枠線なし」)を選びます。



タイトル背景用の四角形ができました。

配置(オブジェクトの順序)を変える
パワーポイントのオブジェクトは、新しく作ったものほど前へ配置されます。
背景用の図形がタイトル文字よりも前面にあるため、
タイトル文字が図形の裏に隠れてしまいました。
そこでタイトル文字が前面になるよう、図形を背面に移動させます。
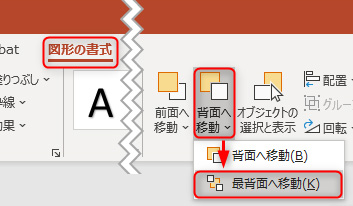
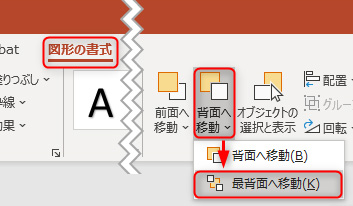
四角形が選択された状態で、[図形の書式] > [背面へ移動] > [最背面へ移動]
の順にクリックします。


タイトル文字が表に出てきましたね。
あとは、文字とのバランスを見ながら図形のハンドル(※ハンドル … 図形のまわり
の白い○)を動かして図形サイズの調整を行います。
文字を装飾する
紺色の背景の上に黒文字だとかなり見辛いので文字色を変更します。
テキストボックスを選択する
文字が見やすくなるように、まずテキストボックス内の文字をすべて白に変更したいと思います。
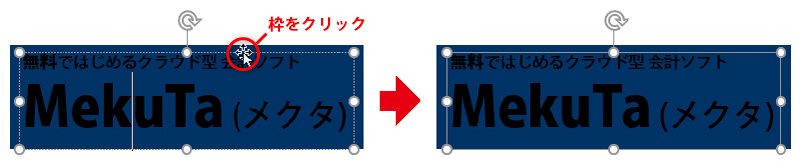
文字の上で一旦クリックすると、テキストボックスの枠が破線で表示され文字入力のカーソルが点滅します。次にテキストボックスの枠(破線)をクリックすると、文字カーソルが消えて、テキストボックスの枠が実線に変わります。

この状態がテキストボックス全体を選択している状態です。
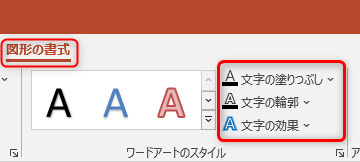
文字の色を変更する
文字色については「4.2 文字のフォント・サイズを変更する」で説明した [ホーム] > [フォント] 内でも変更できますが、[図形の書式] > [ワードアートのスタイル] では、文字色に加えて、文字の輪郭に色をつけたり、文字を立体(3D)にしたり影をつけたりといった効果など、さらに多くの装飾を施すことができます。

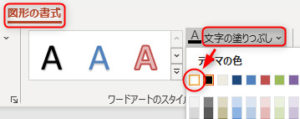
[図形の書式] > [文字の塗りつぶし] の順にクリックして「白」を選択します。


文字全部が白になったところで、次に「MekuTa」の文字色を黄色に変えてみましょう。
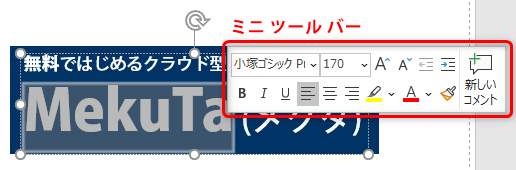
「MekuTa」の文字の上をなぞるようにドラッグで選択すると、カーソルの近くにミニツールバーが表示されます。

文字色は、上記までに説明した [ホーム] タブや [図形の書式] タブ内でも変更できますが、今回はこのミニツールバーを使ってみます。
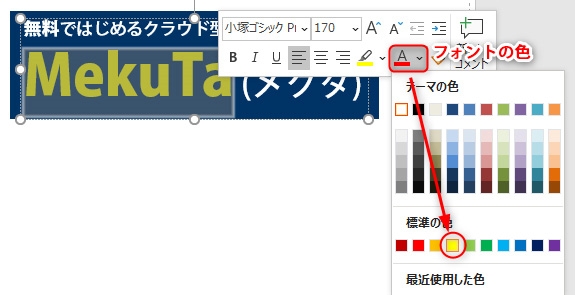
ミニツールバー内の[フォントの色] アイコンをクリックして「黄」を選択します。

これでタイトル部分はできました。

画像を入れる
次にメインビジュアルになる画像を入れます。
・メインビジュアル(画像)

※上記の画像は、ストックフォトサービス Adobe Stock を利用しています。
画像を挿入する前に
挿入後に画像の画質が落ちないように、画像挿入前に画像の圧縮設定を行っておきます。
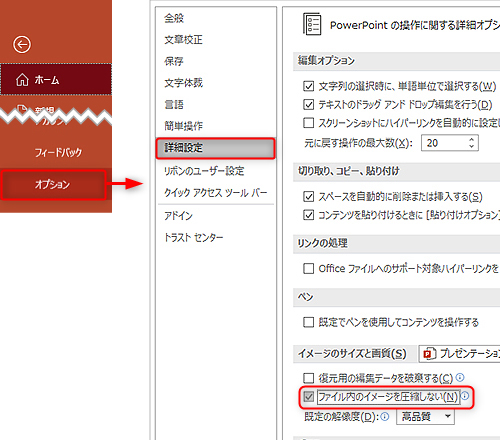
[ファイル] > [オプション] > [詳細設定] で、「ファイル内のイメージを圧縮しない」にチェックを入れることで、挿入画像の劣化(自動圧縮)を防ぐことができます。
(バージョン2010以降)

※上記の設定によりデータ容量が大きくなる可能性があります。画質を保持することよりもデータ容量を必要最小限に抑えたい場合は [ファイル内のイメージを圧縮しない] のチェックは外し、その下の[既定の解像度]で用途に合った解像度を選択してください。
画像を挿入する
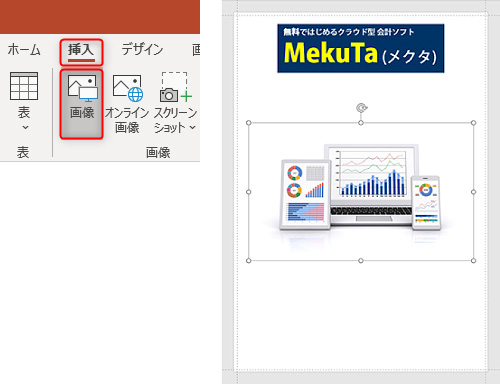
[挿入] > [画像] の順にクリックし、表示されたダイアログ ボックスで、画像を参照・選択して [挿入] をクリックします。

画像が挿入されたら希望の大きさになるようサイズを調整します。
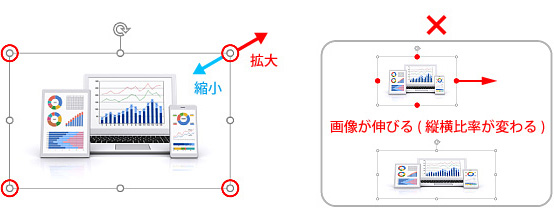
★ご注意ください…画像の拡大・縮小は、図形の拡大・縮小と同様にハンドル(選択した時に画像周囲に表示される白い○)をドラッグしておこないますが、画像の場合は縦横比率(プロポーション)を変化させてしまわないよう、四隅(よすみ)のハンドルを対角線方向にドラッグして拡大・縮小をおこないます。

画像を配置したい場所へ移動し、「6 配置(オブジェクトの順序)を変える」と同様に [図形の書式] > [背面へ移動] > [最背面へ移動] でタイトルの背面へ移動させます。

画像の見え方を確認する
画像データは点(ピクセル=画素)の集まりで構成されていて、点の密度(=解像度)が高いほど綺麗に見えます。そのため、画素数の少ない画像を大きくし過ぎると、画像の密度(解像度)は低くなり、ぼやけて見えたり、がたつきが出たりと、画質は粗くなってしまいます。 ☆本サイト内関連ページ 画像解像度について

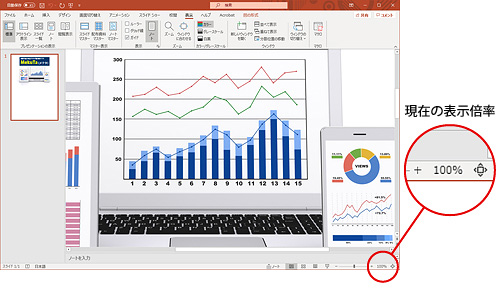
挿入した画像がパネルサイズにした時にちゃんと綺麗に見えるのか…
心配になりますよね。ここでは、原稿データをパネルサイズに拡大して確認する簡易的な方法をご紹介します。
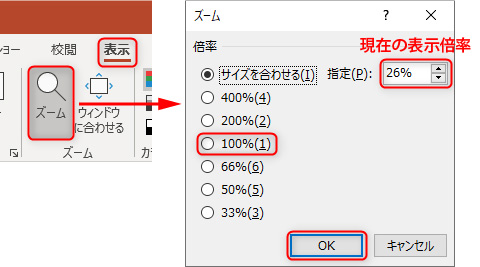
[表示] > [ズーム] の順にクリックし、[ズーム]ダイアログボックスを表示します。

[指定] の数値が現在の表示倍率です。今回、原稿データはパネルサイズ実寸のA1サイズなので、この [指定] 欄に「100」と入力するか、または [100%] の表示を選択してOKを押すと、おおよそパネルサイズ実寸大での表示になります。その状態で画像が綺麗に見えているかを確認します。もし粗く見えるようなら、より高い解像度の画像を用意しましょう。
※もしA4サイズの原稿データからA1サイズのパネルを作る場合は、
A4サイズ → A1サイズ … 約283% ですので [指定] 欄に「283」と入力します。
★ご注意ください…Office系アプリ(Word、PowerPointなど)の場合、解像度が低い画像はアプリ側の仕様でガタつきを軽減して(ぼかして)表示されますが、実際にはガタついて印刷される場合があります。そのため画面上ではくっきりと見えるかをチェックします。

画像部分を100%表示 で見ても問題ないことが確認できたので
続けてその他のオブジェクト(テキスト・画像・図形)も挿入していきます。

画像の背景を削除
ロゴマーク(画像)を入れる
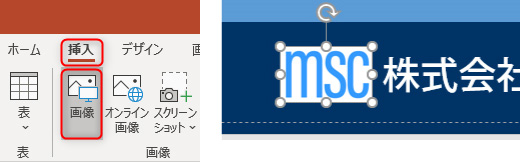
社名の横にロゴマークを挿入します。
・ロゴマーク(画像データ)

[挿入] > [画像] で、ロゴ画像を挿入し、サイズを調整して社名の横に移動します。

ロゴマークの周りを消去する
今回、ロゴ画像の背面にはロゴマークの背景色(白色)とは異なる紺色の帯(図形)を配置しています。ロゴマークが背面になじむようロゴ周囲の白い部分を消したいと思います。
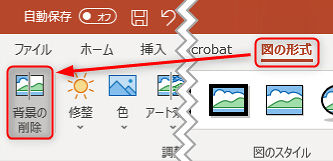
ロゴ画像を選択した状態で [図の形式] > [背景の削除] の順にクリックします。

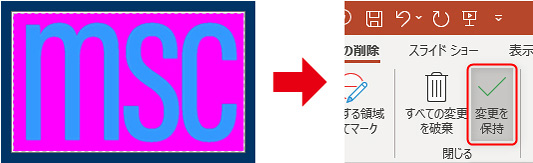
すると、選択画像部分の表示が「背景の削除」の作業モードになり「削除する領域(=消して透明にする部分)」がピンク色に、「保持する領域(=消さずに残す部分)」が元の色の表示になります。
最初は、PowrePointが画像を自動認識した結果が表示されます。

この状態で、削除したい領域が綺麗に指定されていれば「おーっ!!」となりますが、上の例のようになかなかそうはなりません。たいていは領域を調整する必要があります。
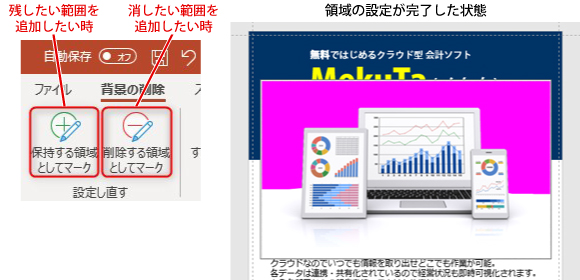
この例では残したい部分のかなりの範囲が「削除する領域」に指定されてしまっているので「保持する領域」の指定範囲を広げていきます。
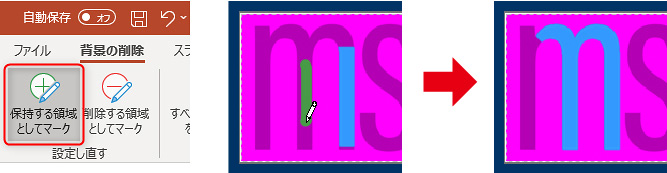
[保持する領域としてマーク] をクリックし、保持する領域として追加したい箇所の一部をなぞるようにドラッグすると、ドラッグした周囲が「保持する領域」に追加されます。

再度 [保持する領域としてマーク] をクリックするまでこの状態は解除されないので「保持する領域」がすべて正しく指定されるまで、この追加作業を続けます。
逆に「削除する領域」を追加したい時は [削除する領域としてマーク] をクリックして指定しましょう。
領域の調整が終わったら [変更を保持] をクリックし「背景の削除」の作業モードを閉じます。

ロゴ周囲の白い部分を綺麗に消すことができました!

★ご注意ください…低解像度のものや圧縮率が高く劣化の激しいJPEG等、粗い画質の画像を使用した場合は「背景の削除」の仕上がりも粗くなってしまいます。ロゴ画像はPC上である程度拡大表示してもガタつきのない綺麗なものを使用しましょう。

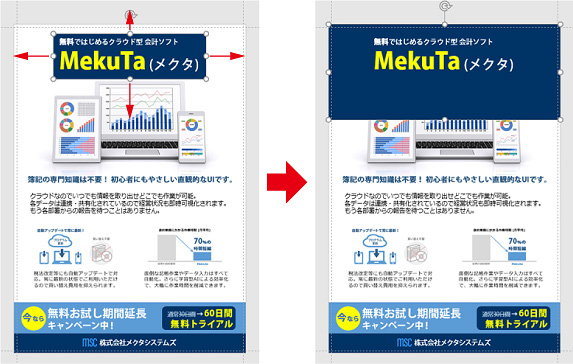
以上でパネルに入れたい情報はすべて挿入できましたが、全体のバランスを見ると上側(タイトル部分)が軽くて少し寂しい印象になってしまったのでタイトル帯を少し広げてみます。タイトル背面紺色の図形を選択して、図形の上・左・右のハンドル(白い○)をそれぞれスライドの端まで、下のハンドルをメイン画像が半分隠れるぐらいの位置までドラッグして図形を広げます。 ※紺色の図形を選択するときは、間違ってタイトル文字(テキストボックス)の方を選択しないように注意します。

そのまま [図形の書式] > [背面へ移動] > [最背面へ移動] で
紺色の図形を最背面に移動します。


画像を切り抜く
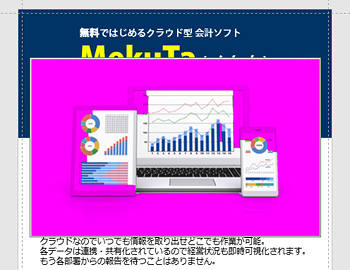
今回、メインビジュアル(中央画像)は切り抜き画像ではないため、
異なる色の図形を背面に置いた時には画像の背景(周りの白い部分)が見えてしまいます。
さきほどの「9.2 ロゴマークの周りを消去する」と同じ要領で、
このメイン画像周囲の白い背景も消去しましょう。
※尚、対象物と背景の境界がはっきりしていない等、
画像によっては背景の削除が難しい場合があります。
メイン画像を選択して [図の形式] > [背景の削除] の順にクリックします。

PowerPointの自動認識により「削除する領域」がピンク色に表示されます。

初期状態のままでは適切な切り抜きができそうにないので領域の調整を行います。
画像内で残したい範囲を追加する場合は [保持する領域としてマーク] をクリックしてから残したい場所を、消したい範囲を追加する場合は [削除する領域としてマーク] をクリックした後、消したい場所をポインターで選択します。領域の調整作業は一度に広範囲をマークすると失敗しやすいので、指定は細かく、少しずつ行います。
※機器の影や映り込みは残したいので画像の下方は「保持する領域」として設定します。

領域の調整が終わったら [変更を保持] をクリックして「背景の削除」を完了します。

配置を整えて完成
全体のバランスを確認しながら配置の微調整を行い、完成です!
※オブジェクトの整列方法については
「パワーポイントを使ってみよう(基本編)… 整列」 をご参照ください。

いかがでしたか?
展示会などで使用する展示パネルの原稿データをパワーポイントで作ってみました。
みなさんも是非パワーポイントでのパネル作成にチャレンジしてみてください!
※ サイビッグネットでは展示会パネル(スチレンボードパネル)の製作も承っております。
追記 印刷所への入稿について

完成したパワーポイント原稿からのパネル作成を業者に依頼する場合、
業者によってはPDFで保存したものしか受け付けてくれない場合があります。
その時は下記の手順でPDFに保存してください。
※ちなみに当社サイビッグネットでは原則*パワーポイント原稿(.pptx)のままご入稿いただけます。 (*特別なフォントをご使用などの場合にはPDFもご入稿いただくことがあります)
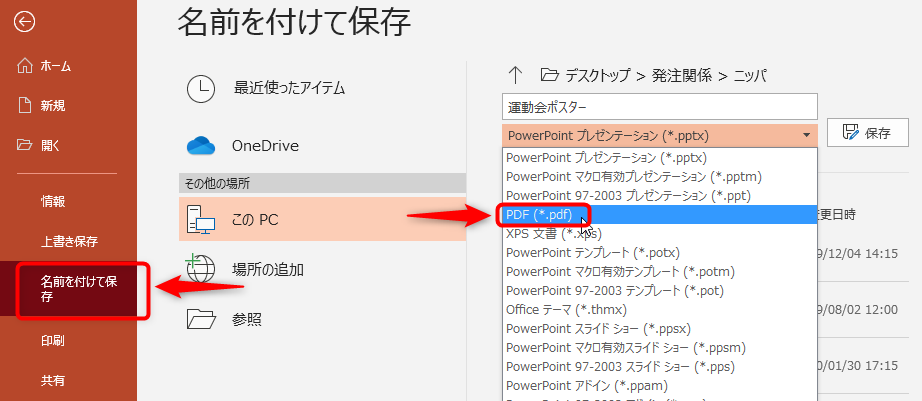
メニュー>ファイル>名前を付けて保存>ファイルの種類:PDF
(印刷所によってはPDF保存時のオプション設定が必要な場合もあります。)

※当社サイビッグネットの本サイトには各種サイズに設定済のパワーポイントのテンプレートを置いております。是非ダウンロードしてご活用ください。